Canvaでのレイアウトは「ガイド線」が決め手! 便利な機能と活用法を紹介

誰でも簡単に、おしゃれな画像を作成できるデザインツール・Canva(キャンバ)。
その操作ではガイド線を活用することで写真・イラスト・文字などの素材を手軽にバランスよく配置できます。テンプレートを加工してオリジナリティを出す際にも、レイアウトの調整が簡単にできるため、便利な機能です。ガイド線の機能と使用方法を解説します。
この記事のポイントまとめ
- Canvaのガイド線の機能の説明
- ガイド線の出し方と消し方の解説
- ガイド線の作成の方法の解説
- ガイド線の位置調整方法の解説
- ガイド線の削除方法の解説
- ガイド線を使うメリット

Canvaの「ガイド線」って、何?
Canvaのガイド線とは、デザインする際のガイドとして縦横に表示される線のことです。ミリ単位やピクセル単位で正確にデザインする場合に使用します。文字や写真、イラストなどの素材をバランスよく正確に配置するための目印と考えればいいでしょう。
デフォルトの状態ではガイド線は表示されていません。また、ガイド線はPC版のCanvaでのみ使える機能で、AndroidやiPhoneなどのスマホ版には搭載されていないため、注意が必要です。
ガイド線を表示するには
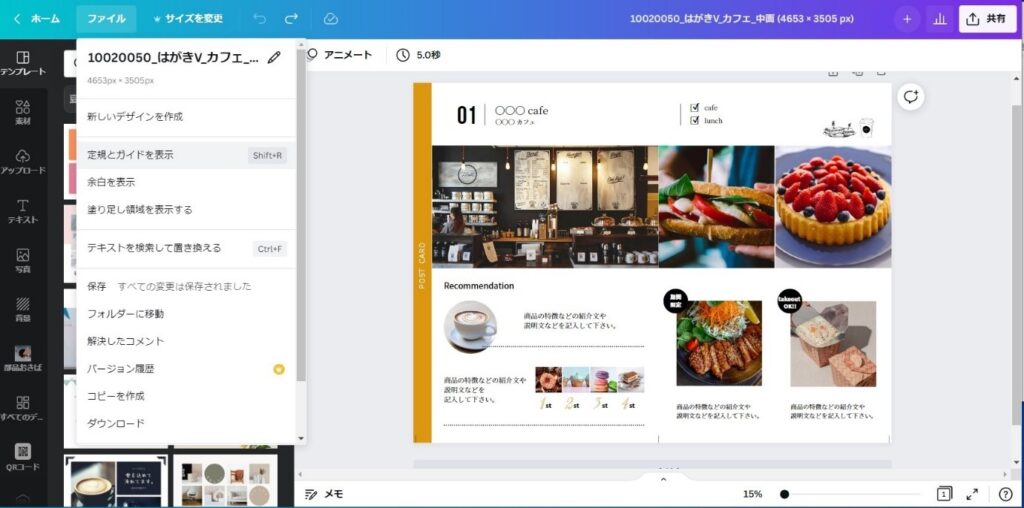
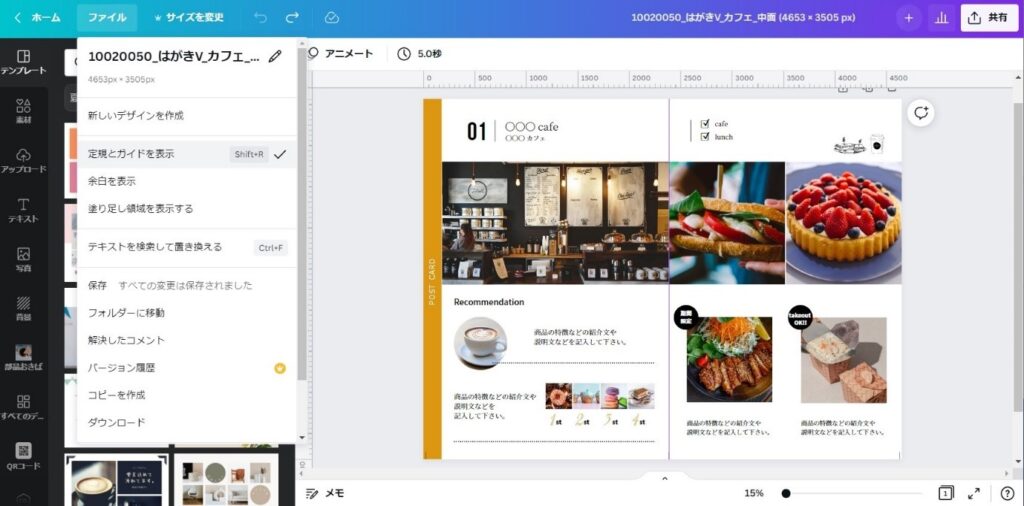
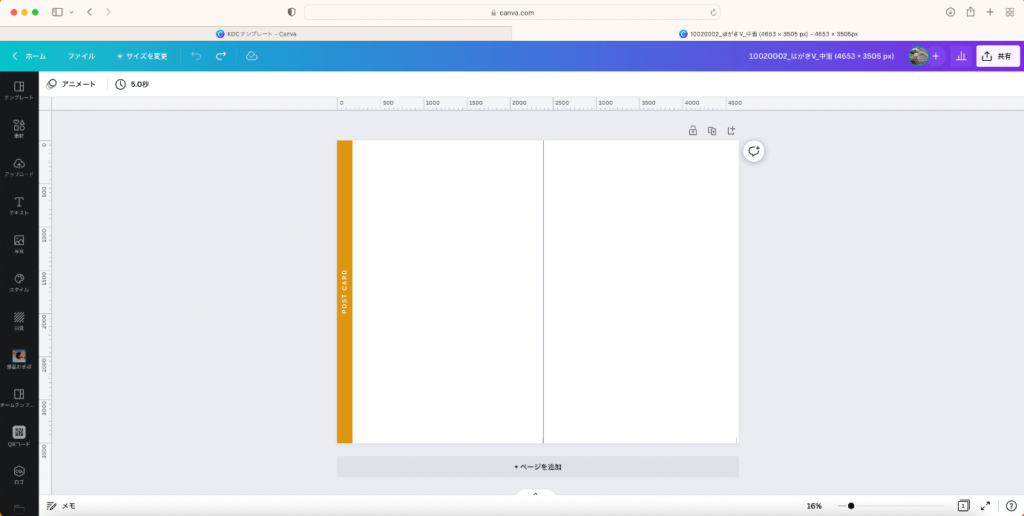
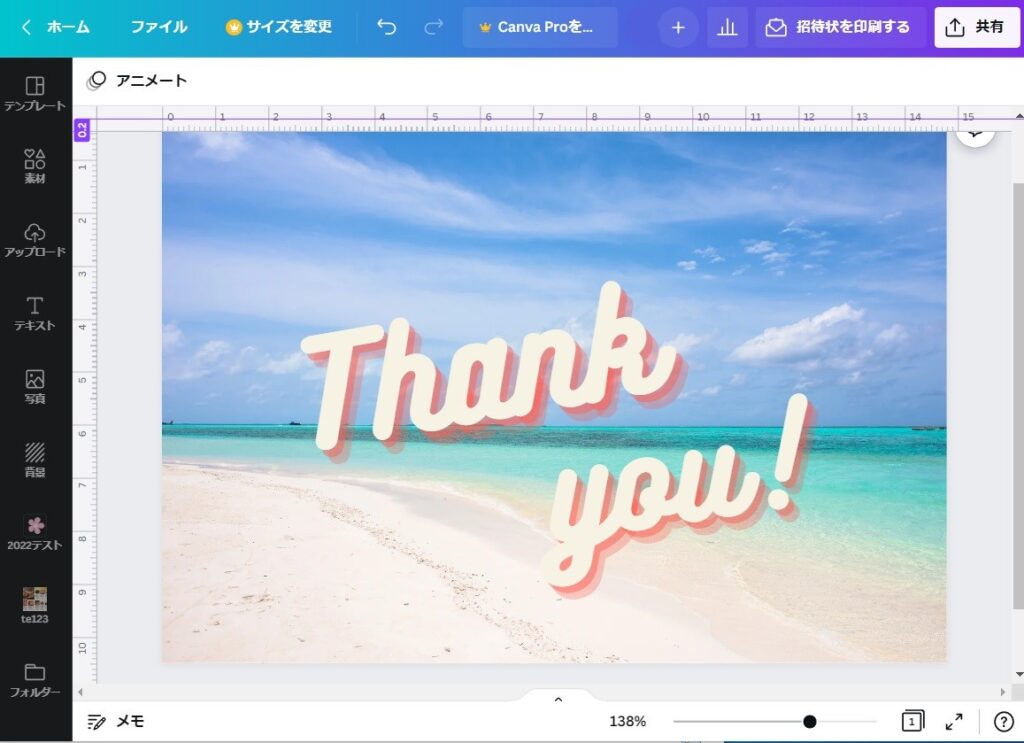
ガイド線の出し方は、まずCanvaの編集画面の上にあるメニューバーの「ファイル」をクリックします。次にメニューバーの中の「定規とガイドを表示」をチェックすると、定規とガイド線が表示できる状態になります。

なお、この設定にはショートカットがあり、「Shift + R」のキーボード操作でも定規とガイド線を出すことができます。
以前は「定規の表示」と「ガイドの表示」が別々の設定となっていましたが、定規とガイドは基本的にはセットで使用されるものであり、設定も統合されているため、注意してください。

ガイド線を非表示にするには
ガイド線の消し方はガイド線の出し方と同様の操作手順です。Canvaの編集画面のメニューバーの「ファイル」をクリックして、メニューバーの中の「定規とガイドの表示」にチェックが入っていることを確認してクリックすると、ガイド線を消せます。

3つの操作でガイド線をラクラク活用
ここではガイド線の具体的な活用の仕方を説明します。ガイド線を使う方法はきわめて簡単で、複雑な使用方法はありません。ガイド線を使う場合に必要となるのは次の3つの操作の仕方です。
- ガイド線を縦と横に引くには
- ガイド線の位置を調整するには
- ガイド線を削除するには
この3つはいずれもマウスのみの使用によって、感覚的に簡単に行うことができます。それぞれ詳しく解説しましょう。
ガイド線を縦と横に引くには
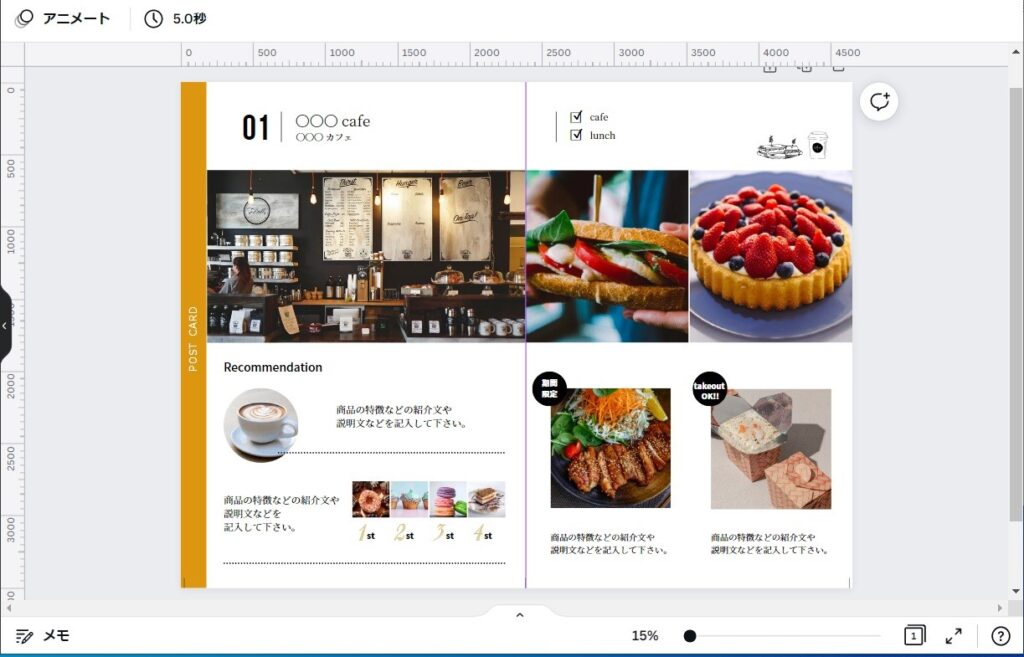
ガイド線は定規とガイド線が表示されている状態で作成するのが基本です。縦にガイド線を引く場合には、編集画面左側の定規
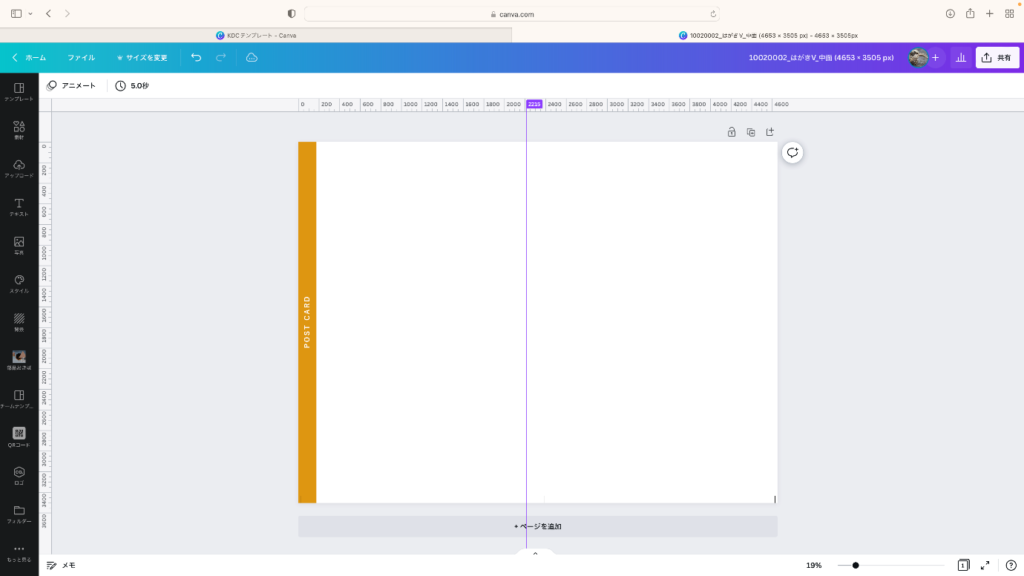
にマウスを合わせて、右にドラッグしてガイド線を引きたい場所で離すと、ガイド線が作成されます。ガイド線の色は縦横ともにパープルで表示されます。

横にガイド線を引く場合には、上に表示されている定規からマウスを下にドラッグすると、ガイド線が作成されます。ガイド線は何本でも引くことができるため、必要に応じて作成するといいでしょう。
ガイド線の位置を調整するには
ガイド線の位置調整は直感的な操作で簡単に行えます。作成したガイド線の上でマウスをドラッグすることで、任意の位置に移動できます。縦のガイド線を調整する場合にはマウスを左右にドラッグし、横のガイド線を調整する場合には、マウスを上下にドラッグします。


定規に表示されている数字に合わせて、細かい調整も可能です。
ガイド線を削除するには
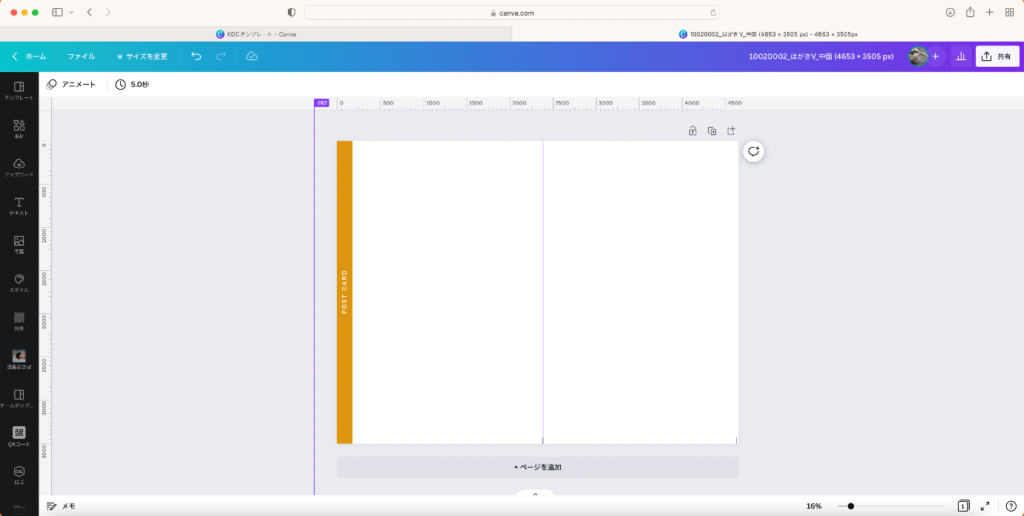
縦のガイド線を削除する場合は、ガイド線の上にマウスを置き、左側の定規の位置までドラッグし、横のガイド線を削除する場合には同じ要領でガイド線の上にマウスを置き、上の定規の位置までドラッグすることで削除完了です。


ガイド線を消す操作と違って、ガイド線を削除した場合には、再表示はできないため必要な場合は上記の手順を繰り返します。
ガイド線を使う2つのメリット
Canvaのガイド線は便利な機能であり、さまざまなメリットがあります。主なものは次の2つです。
- 文字・写真・イラストなどの素材をバランスよく配置できる
- 素材を正確に配置することで作業のスピードアップが図れる
それぞれのメリットについて、詳しく説明しましょう。
文字・写真・イラストなどの素材をバランスよく配置できる
ガイド線を使うことによって、文字・写真・イラストなどの素材をバランスよく配置できます。あらかじめ素材の位置をガイド線で設定しておくことで、そのガイド線に沿ってデザインできるからです。
たとえば名刺をデザインでガイド線を使うことによって、裁断する時のセーフティーゾーンが一目でわかるため、文字をバランスよく配置できます。
素材を正確に配置することで作業のスピードアップが図れる
ガイド線を作成する大きなメリットは、デザイン作業のスピードアップです。素材の正確な配置を迅速に行えます。
特に冊子のように複数ページのデザインをしなければならない場合には、ガイド線を設定することによって、すべてのページで同じガイド線を共通して使用できるため、デザインの統一性を維持できると同時に、作業の大幅な効率化が期待できるでしょう。
Canvaのガイド線で、レイアウトを美しく作業をスピーディーに!
Canvaのガイド線は素材を正確かつ迅速に配置する際に便利な機能です。
その概要をおさらいすると、ガイド線が不要な場合は非表示にもでき、作成も削除も簡単な操作で行うことができます。
Canvaのガイド線は一般的にはあまり知られていないかもしれませんが、デザイン作業を効率的に進められるたいへん便利な機能です。
一方、ガイド線を固定(ロック)する機能はありません。作業中にこれに触れると動いてしまう点に注意が必要です。
時折表示させて、文字・画像の配置をチェックするといった使い方が適しているといえるでしょう。
⇒Canvaが使えるはがきDM制作サービス「OCL」はこちら!
↓OCLの無料テンプレート例は画像をクリック!↓

↓Canvaの使い方についての関連記事はこちら↓