Canvaで図形を塗りつぶしてみよう! 文字を入れる方法もあわせて紹介

デザインツールのCanva(キャンバ)にはテンプレートを使って図形を簡単に塗りつぶす機能がついています。また、塗りつぶした図形に文字を入れることも可能なため、本記事ではこれらの操作方法についてご紹介します。
この記事のポイントまとめ
- Canvaでは図形に色をつけて塗りつぶすことができる
- 塗りつぶした図形に文字を入れることができる
- 塗りつぶす機能を活用することで、作業効率の向上と作業時間の短縮が実現できる

まず、Canvaで図形を塗りつぶすには
イラストや写真の上に文字を組み合わせたいとき、直接書き込むのも良いのですが、図形を配置して塗りつぶし、それをベースとして文字を書くと、より文字を際立たせることができます。
例えば、ブログなどのトップ画像を作成するときには、イラストや写真の上にブログタイトルなどを表示することが多いです。次の手順で図形を塗りつぶし、ブログタイトルを目立たせるベースを作成しましょう。
1.ベースになるイラストや写真を選択しよう!
2.イラストや写真に重ねる図形を選択しよう!
3.塗りつぶしたい色を色見本の中から選択しよう!
それぞれの手順について、詳しく解説します。
1.ベースになるイラストや写真を選択しよう!
ブログなどのトップ画像は、イラストや写真の上に図形を重ね、さらに文字を重ねて三層構造で完成します。
| 第三層:文字 |
| 第二層:図形 |
| 第一層:イラストや写真 |


まずはもっとも底部(第一層)に位置するイラストや写真を選びましょう。
ご自身で撮影した写真、自作のイラストなどを選択することもできますが、Canvaでは無料で利用できるイラストや写真が豊富に揃っています。次の手順で好きなイラスト・写真を選択しましょう。
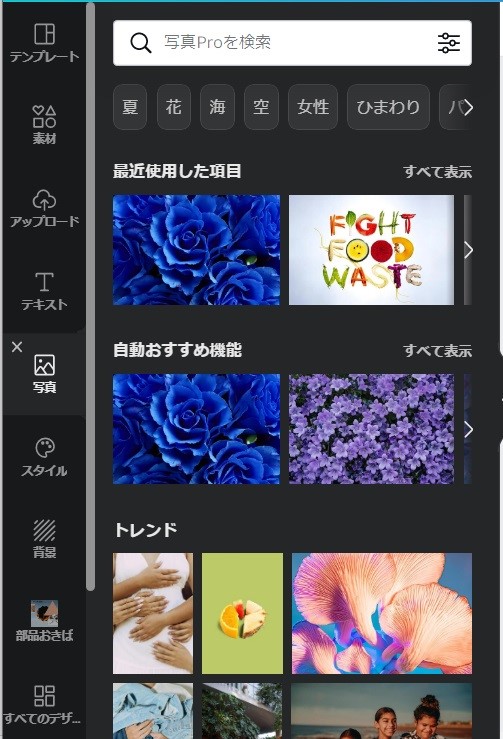
1.左上の「素材」をクリックする

- 写真を使いたいときは「写真」、イラストを使いたいときは「グラフィック」を選択する


3.好きなアイテムをクリックする

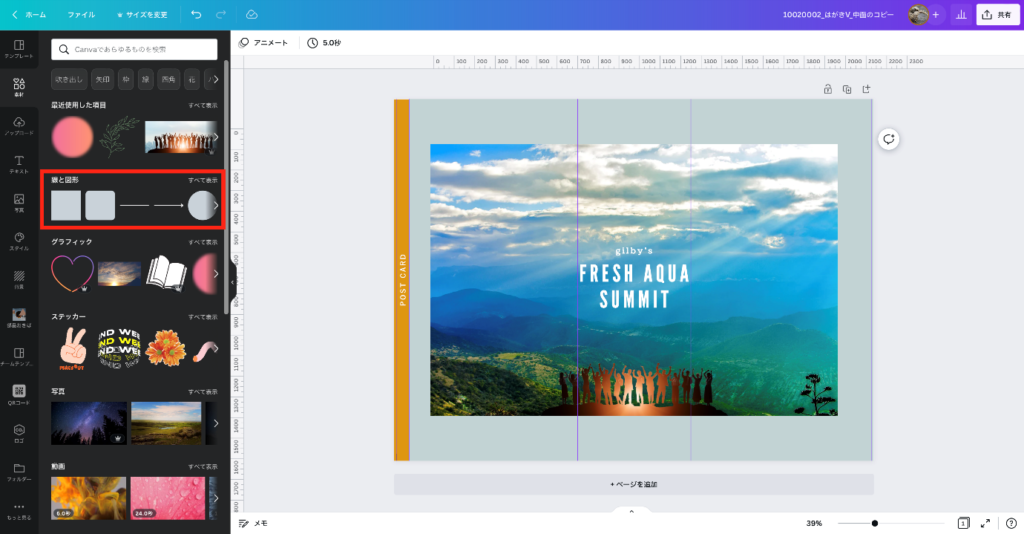
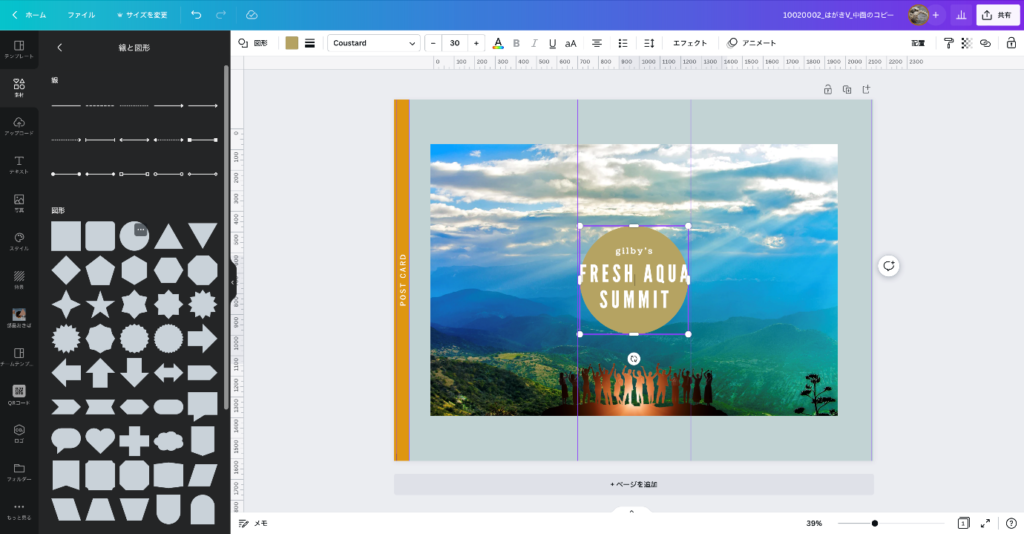
2.イラストや写真に重ねる図形を選択しよう!
次はイラストや写真に重ねる図形を選びます。図形は、三層構造の第二層です。次の手順で選択しましょう。
- 左上の「素材」をクリックする

- 「図形」を選択し、「すべて表示」をクリックする

- 好きな図形をクリックする

3.塗りつぶしたい色を色見本の中から選択しよう!
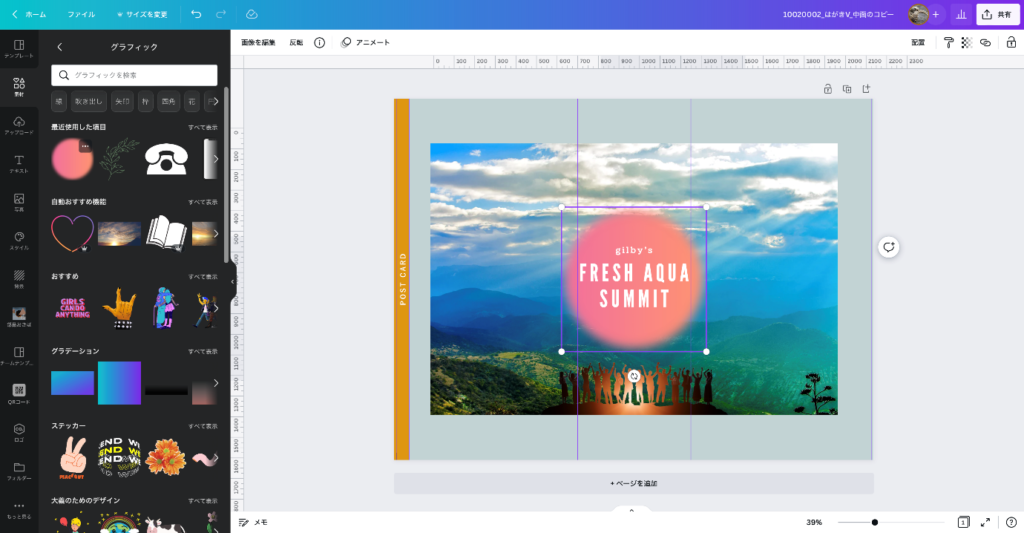
画像作成のページでは、第一層として選択したイラストや写真の上に、第二層の図形が重なった状態で表示されます。最初は白で表示されますが、異なる色で塗りつぶしたいときは、次の手順で色を変えましょう。
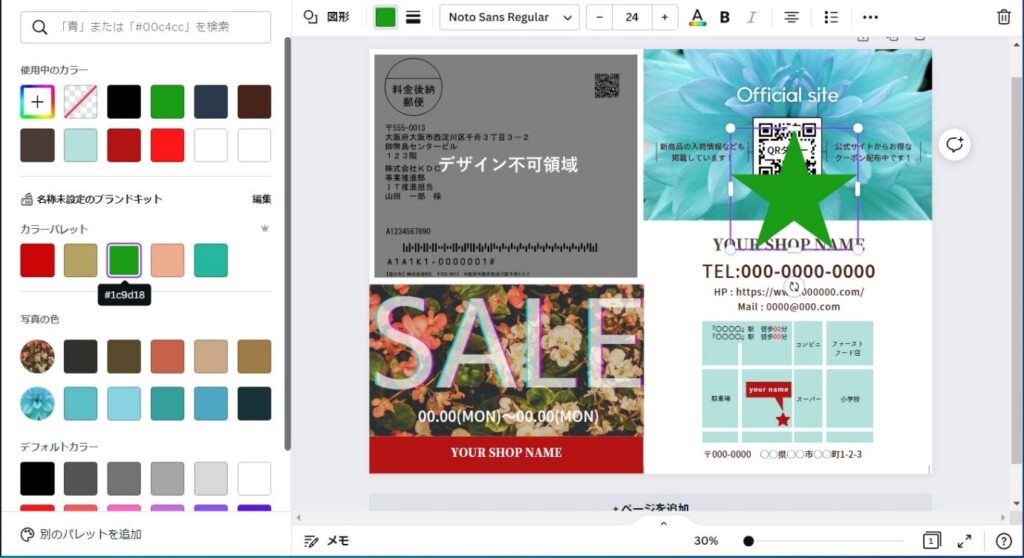
- 検索窓の横にあるマルチカラーのアイコンをクリックする
- 表示された色見本の中から、好きな色を選択する
- 好きな色がないときは、色見本の上部にある「+」のアイコンをクリックする
- 好みの色が表示されている部分にカーソルを合わせ、クリックする

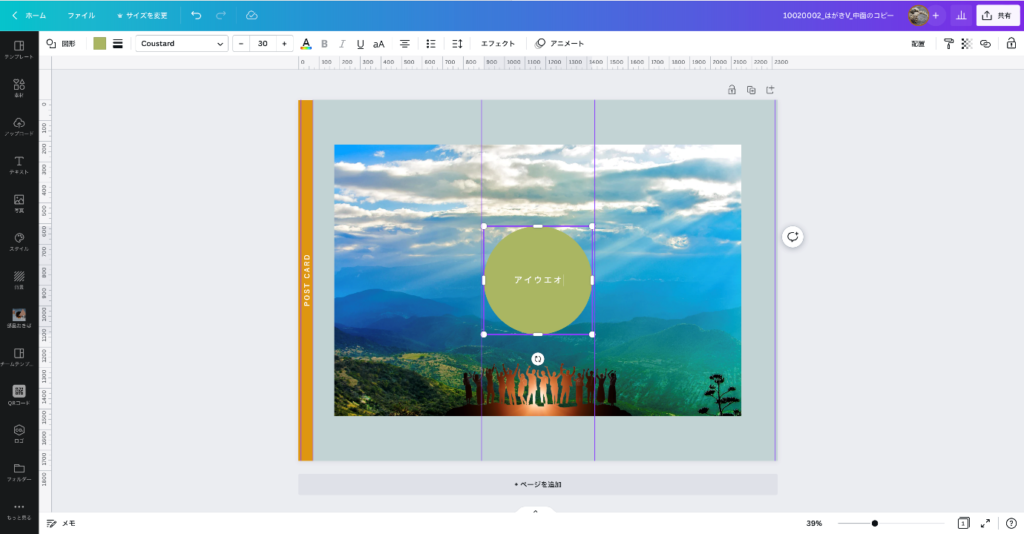
さらに塗りつぶした図形に文字を入れるには
塗りつぶした図形に次の手順で文字を入れて、画像を完成させましょう。三層構造の第三層に相当する部分です。
- 図形の上にカーソルを合わせてクリックし、文字の枠を表示させる
- 枠内に文字を記入する

次のポイントに注目すると、文字入りの画像がよりプロフェッショナルな仕上がりになります。
- 文字が映える背景色にする
- 図形の透過度を調整する
- 文字の大きさや色などを調整する
- 背景色の組み合わせを変更する
それぞれのポイントについて、詳しく見ていきましょう。
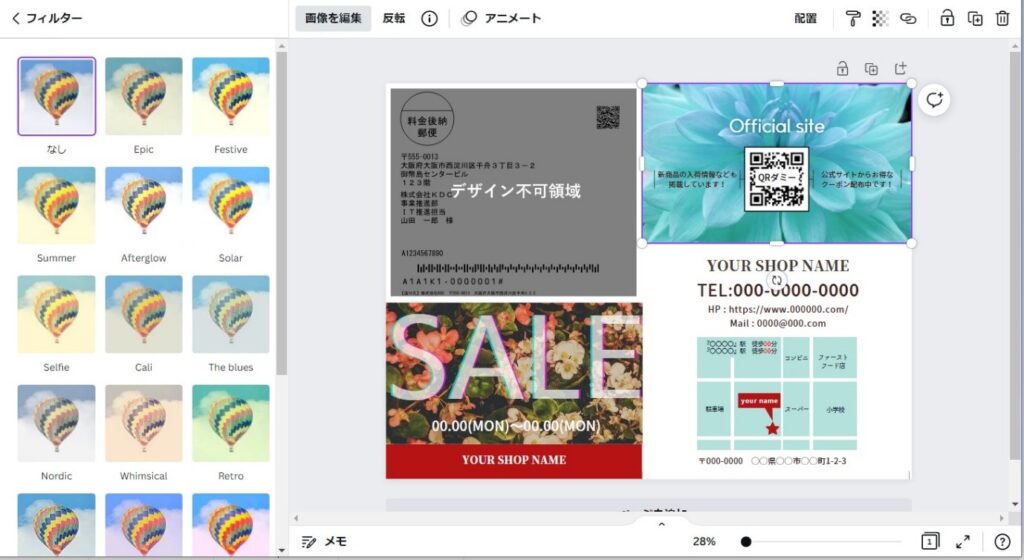
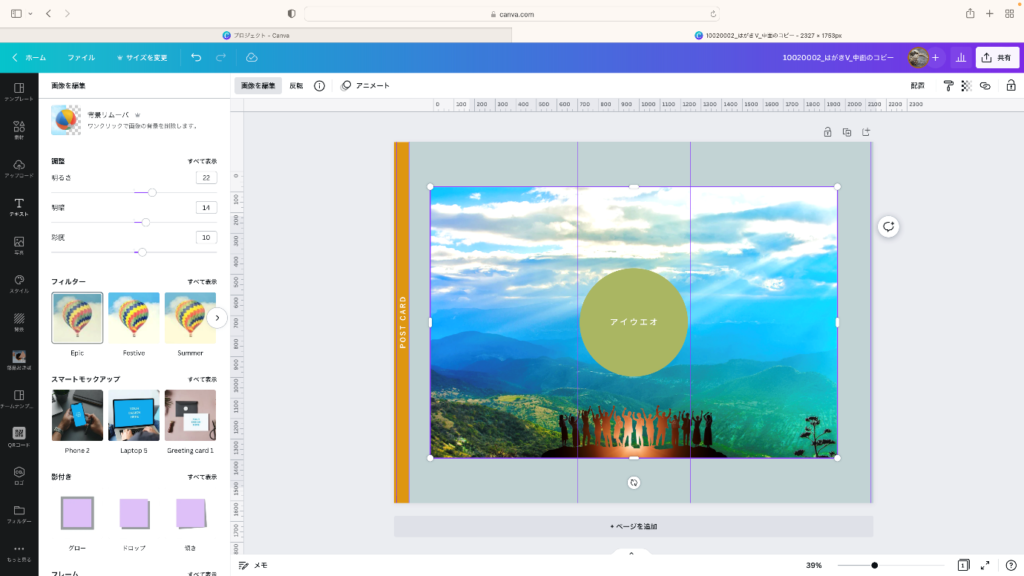
イラストや写真の色を変えて、文字が映える背景にしよう!
図形(第二層)の色が濃すぎるときや薄すぎるとき、また、イラストや写真(第一層)の色が図形と合っていないときは、文字(第三層)が映えません。図形やイラスト、写真の色を変えて、文字が映える背景に仕上げましょう。
第一層の色の変更は次の2つの方法で実施します。
- 「フィルター」をクリックして、好きなニュアンスのフィルターを選択する


- 「調整」をクリックして、明るさや明暗、彩度などのレバーを左右に動かす

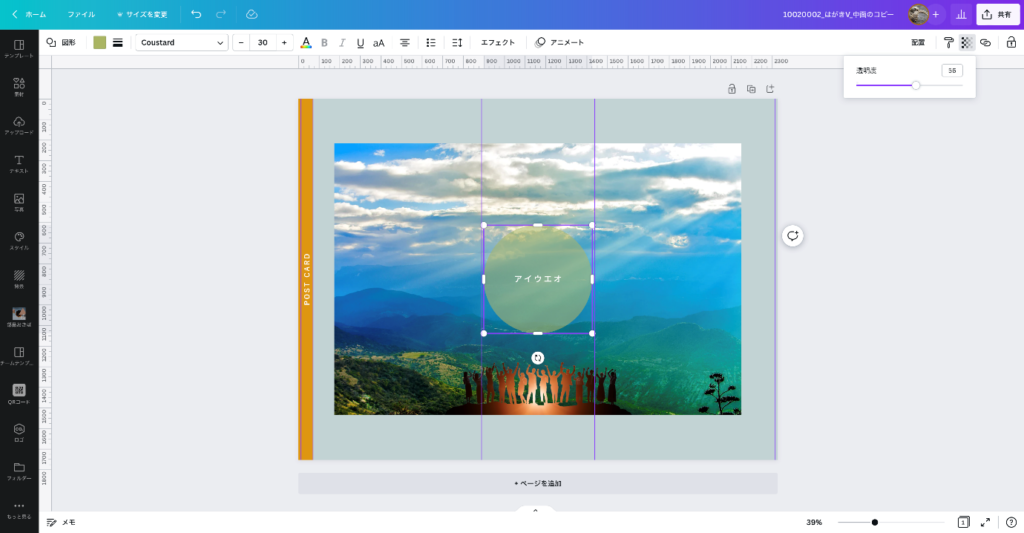
図形の透過度を調整して、イラストや写真を活かした画像にしよう!
図形(第二層)の透過度(透明度)を調整することで、よりイラストや写真(第一層)を活かした画像を作成できます。次の手順で調整しましょう。
- 図形部分にカーソルを合わせてクリックし、図形を選択する
- 上部の透過度アイコン(ボックスのグラデーション)をクリックする
- 「透明度」が表示されるので、レバーを左右に動かして比率を調整する

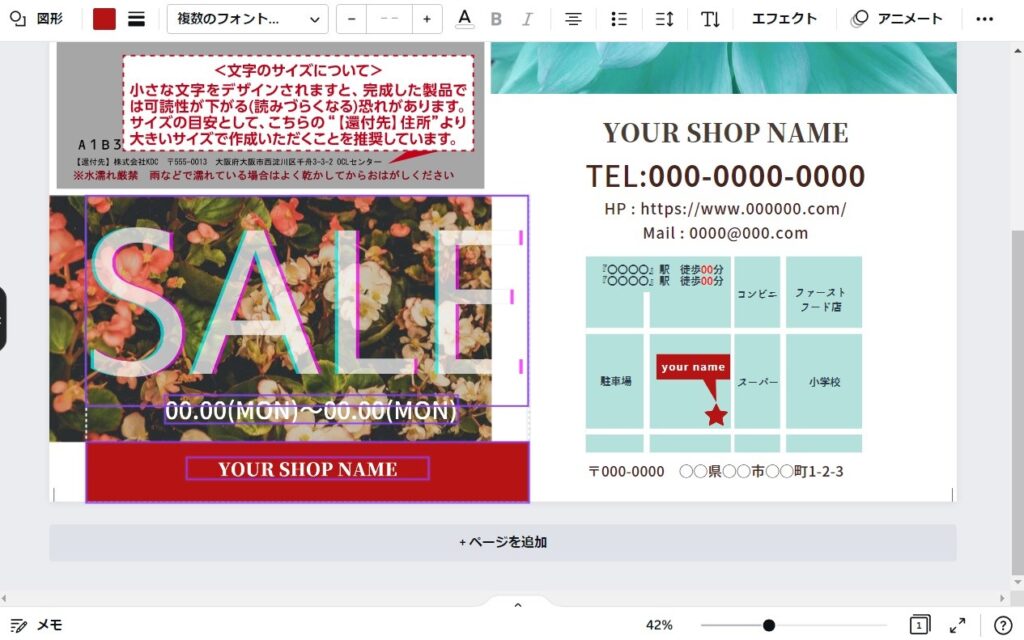
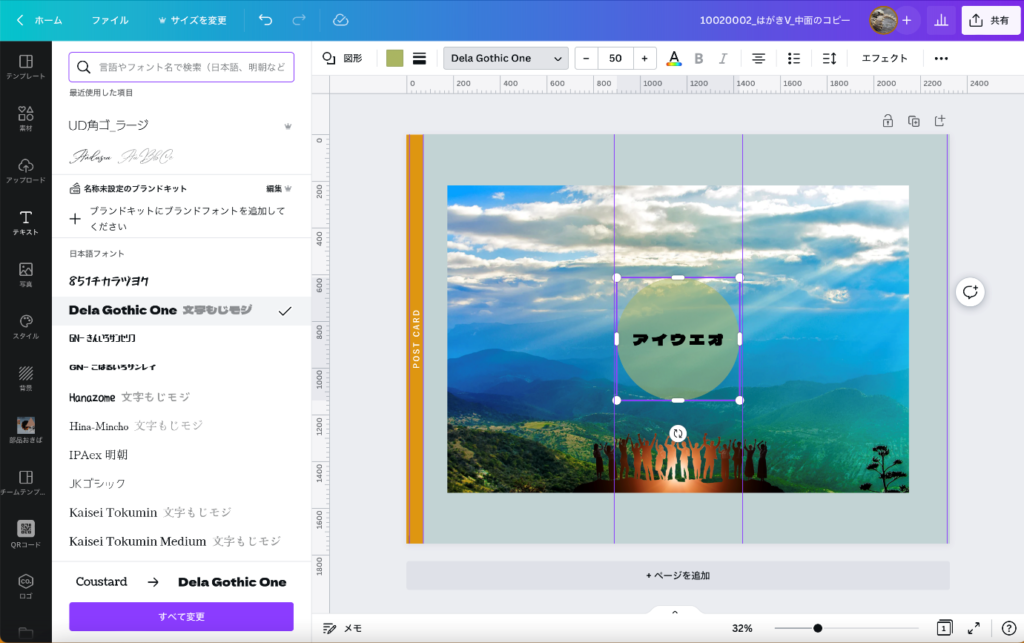
大きさや色、フォントを調整して、文字を完成させよう!
文字(第三層)の大きさや色、フォントを調整することで、よりイラストや図形にマッチした文字が完成します。文字部分にカーソルを合わせてクリックし、左上に表示されているフォントや大きさ、色(Aの下にマルチカラーが表示されているアイコン)を調整しましょう。

イラストや写真、図形の色を調整して、文字を際立たせよう!
文字を際立たせたいときは、図形(第二層)やイラスト、写真(第一層)を淡いトーンに変更しましょう。反対に図形やイラストなどを濃い色にすると、インパクトの強い画像に仕上がります。
図形の塗りつぶしや文字入れの作業で、ワンランク上の仕上がりに!
画像に文字を入れる作業も、Canvaなら色や透過度なども調整できるので、よりおしゃれに仕上がります。また、すべての作業はクリック1つ、レバー操作1つで実施できるため、作業効率の向上や時短にもつながるでしょう。
⇒Canvaが使えるはがきDM制作サービス「OCL」はこちら!
↓OCLの無料テンプレート例は画像をクリック!↓
↓Canvaの使い方についての関連記事はこちら↓