「見る」心理をうまく利用しよう!視線の動きを意識したデザインについて解説!

人の視線は、無意識のうちにある程度決まった法則で動いています。そしてこの法則は、webサイトのデザインやレイアウトを決定するときも活用できるため、知っているのと知らないのとでは、サイトの効果に大きな差が生じます。
そこで本記事では、人の目の動き(視線の移動)にひそむ心理やその特徴を解説します。
自社のサイトをより効果的なものにするため、ぜひご活用ください。

視線の動きについて

人間の視線の動きには、見る対象によって一定の法則や傾向のあることがわかっています。このことを裏付ける研究の一環としておこなわれたのが「グーテンベルク・ダイヤグラム」を用いた実験です。
「グーテンベルク・ダイヤグラム」とは、一つの画面を左上・右上・左下・右下と4つのパートに分けた図式です。この図をさまざまな人に見てもらった結果、多くの人の視線に共通の動きがあったことから、人間には冒頭のような特性があると結論づけられました。
実験によると、まず「左上」を見た後に「右上」と「左下」へサラッと目を通し、「右下」へ視線を移す傾向のあることがわかりました。視点を充てる時間としては「右上」と「左下」が最も短く、最後に見る場所(右下)の記憶をより鮮明に覚える傾向にあります。
つまり、視覚から何らかの情報を提供する際に重要となるのは、最初に見る「左上」と最後に見る「右下」であるといえます。
視線の動きを意識したデザインについて

「グーテンベルク・ダイヤグラム」から発見された視線遷移の法則は、webサイトのレイアウトを決定するうえで、非常に重要な意味を持ちます。この法則に沿った箇所へ最も強調したい情報を集中して掲載することができれば、ユーザーに対して効率的なアピールが可能となります。
その際、ただ効果的な配置にするだけでなく、さらにひと工夫することでwebサイトの効果はぐっと増します。
本章ではレイアウトの次のステップとして、細かな「デザイン」について解説します。
一部色を変える

本文の中で特にアピールしたいポイントを強調するとき、まず考えられるのが「太文字にする」「文字のサイズを大きくする」などでしょう。しかし、それらを多用してしまうと、ユーザーにとってはかえって読みにくいウェブサイトになってしまいます。
そこで活用したいのが「一部の色を変える」という方法です。黒一色のなかに、赤字が入っていれば、たとえ他の文字と同様の太さや書体、サイズであっても、当然その部分が目立ちます。
もちろん、この方法も多用すると一つひとつの効果が薄れ、見にくいものとなってしまうため、本当に強調したいポイントのみに活用しましょう。
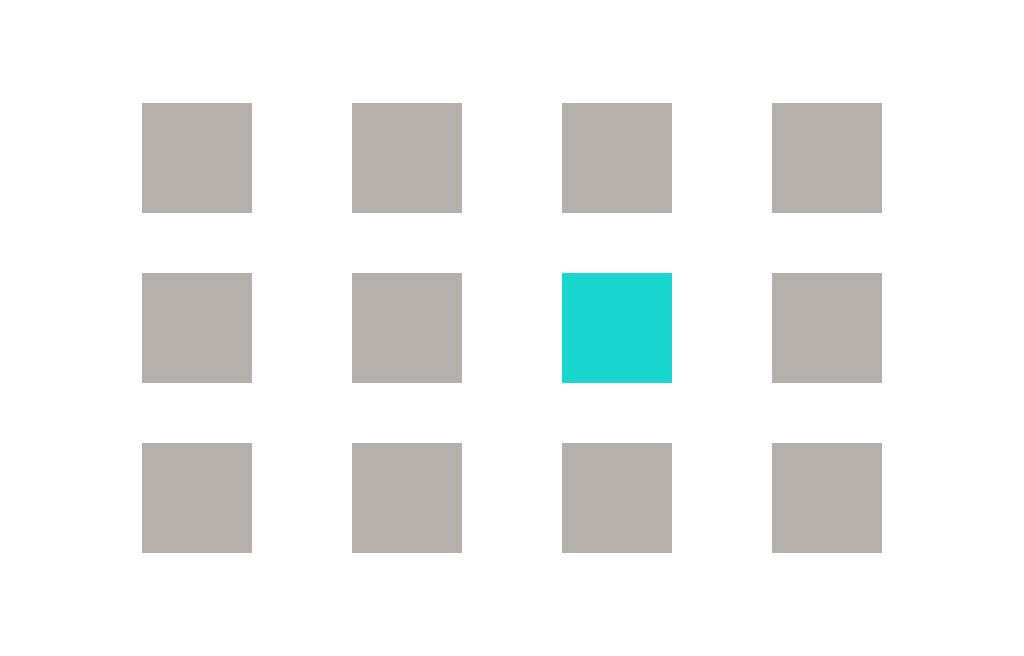
レイアウトの一部を大きくする

先ほども解説したように、一部の情報を強調する方法としては、サイズを変えるという手段もあります。レイアウトの一部を大きくすることで、ユーザーの視線を誘導することができるうえに、情報をアピールすることもできます。
基本的に、人の視線は大きいものから小さいものへと移る特性があります。新聞やウェブサイトなど、多くのメディアが見出しを分けて情報を伝えるのは、見出しを大きく強調し、人の目を引くためでもあります。
ユーザーから見ても、その箇所でどんな情報を得ることができるのか、すぐに判断できるため、効率的に知りたい情報を入手できるといったメリットがあります。
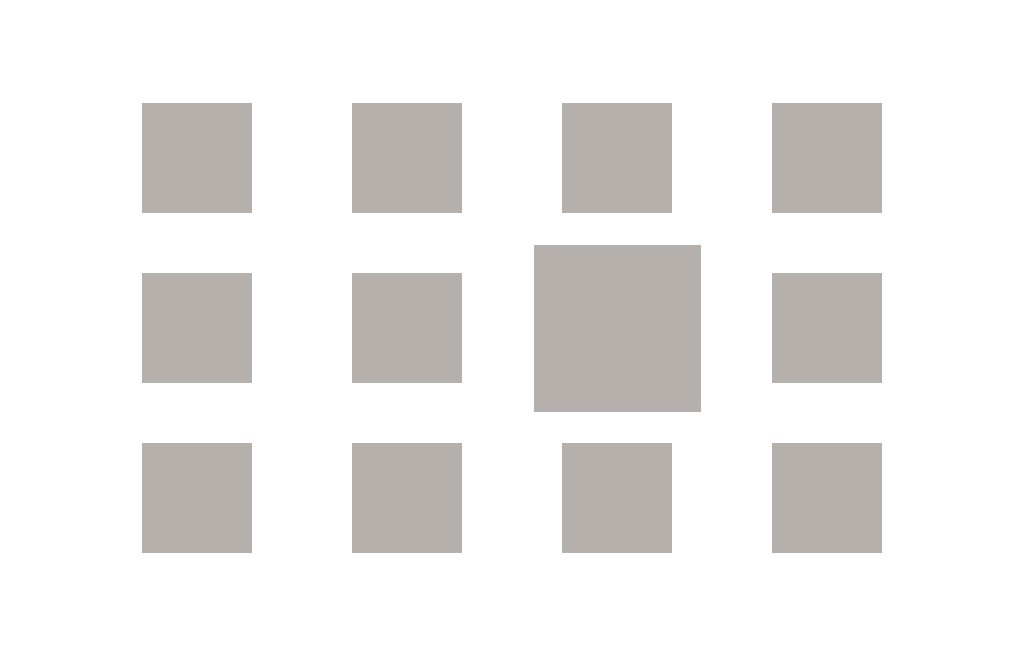
一部を他の部分とは違う目立つデザインにする
見やすい・デザイン性の高いwebサイトの条件に、全体の統一感があることが挙げられます。カラーやテイストを統一することで、視覚的な刺激を減らし、ユーザーにストレスなくサイトを閲覧してもらうことができます。
一方ではこの原則を応用することで、一部を強調する効果を生み出すことも可能です。具体的には全体に統一感を持たせつつも、強調箇所のみあえてカラーやテイストを変更します。これは統一感をもたせたページであるほど効果的で、特定の箇所に印象的なデザインを用い、そこに視線を集中させるという方法です。
紙面レイアウト3つの基本。「Z型」「N型」「F型」について

前述した「グーテンベルク・ダイヤグラム」のように、人の視線の動きはパターン化することができます。「グーテンベルク・ダイヤグラム」で解説したような動きの他には、Z型・N型・F型の3タイプがあります。
本章ではそれぞれについて、視線の動きの特徴を解説していきます。視線の移動に合わせてレイアウトを考えることで、ユーザーがよりスムーズに情報を得られるウェブサイトに仕上がるでしょう。
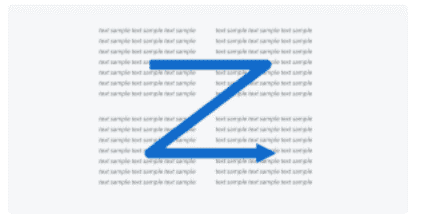
Z型

Z型の場合、人の視線は左上→右上→左下→右下の順に動きます。雑誌やチラシなど、写真を多く用いる媒体では、この法則に沿ったレイアウトがよく用いられます。
もちろんwebサイトであっても、写真を挿入したい場合などは、この法則を活用するケースがあり、その際は左上に最も伝えたい(重要な)情報を提示します。ついつい中央に重要な情報を掲載したくなってしまいますが、Z型の視線移動を想定した場合、その部分は印象に残りにくいというリスクが考えられます。
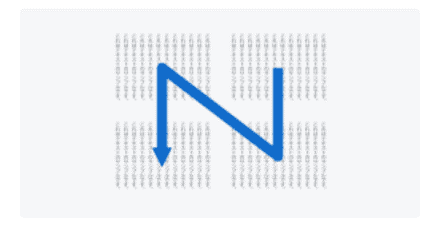
N型

N型の場合、人の視線は右上→右下→左上→左下の順に動きます。このパターンは新聞など縦読みの文字媒体に多く用いられる法則です。webサイトなどではあまり使われない手法ではありますが、日本人にとっては最もなじみ深いレイアウトといえます。
というのも、幼少期から触れている絵本や教科書など、多くの媒体でN型の法則に則ったレイアウトが用いられているためです。日本人にとっては、無意識のうちに染み付いている法則といってもよいでしょう。
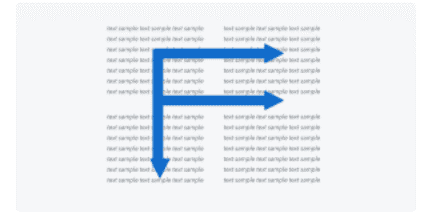
F型

F型の場合、視線の動きは左上→右上→中央左→中央右→左……といった流れになります。写真よりも横組みの文章がメインの媒体に使われることが多く、ユーザーがじっくり内容を把握したい場合はこのような視線の動きになります。
webサイトを閲覧している多くのユーザーは、この法則で情報を得ていると考えられます。そのため、F型はニュースサイトやブログなどで活用されることの多い法則といえます。
ユーザーの視線は、基本的に左→右への動きを繰り返しながら下がっていくため、ユーザーにとって気になる情報が多ければ多いほど、Fの横線が増えていきます。
↓関連記事はこちら↓
まとめ

webサイトなどを閲覧する際の「ユーザーの目の動き」の傾向について解説しました。
目線の動きの「法則」を理解してレイアウトに応用することで、ユーザーに対して効率よく情報を提供することができます。 もちろん、特に強調したい情報をアピールする際にも、ユーザーの目線の動きを把握しておくことは重要です。本記事の内容を参考にして、ユーザーの目に留まりやすく、確実に情報を提供できるwebサイトづくりを工夫してみてください。